The tiny white human illuminated.
I put all my weight onto the right peddle ready to get home but as I cranked down I heard a loud pop. My bike came to a halt in the middle of Myrtle Street in downtown Boise.
I looked down and saw my tire leaning left into the frame. After a long day of work the last thing I wanted to do was walk home in the scorching heat.
Sometimes we have to do things we don’t want so we can get to get to the next place.
I trekked to the Boise State bike shop in my all black work attire and started chatting with a tech their. I asked him what he thought was wrong and he said my axle looked cracked but that if I trued my wheel it could potentially make it ridable.
As Dean taught me the basics of truing we chatted about school and life but then our conversation segwayed into photography and Instagram.
Dean is a photography major who’s main focus is surrealist works but for fun he runs and Instagram dedicated to Star Wars toy photography. He showed me his Insta, @dtg_photos and I was speechless. Some heavy hitting work. He brought up how over the summer his follower count has grown by 6k and had sold multiple of his hand painted figures through Instagram DMs.
I follow Pieter Levels on twitter, an indie hacker who’s known for doing impressive zero to ones; taking ideas and making MVPs. Recently he made mute.life in a 48 hr period.
I love this tweet from his server guy.
I went to sleep for 8 hours and wake up to @levelsio telling me he’s launched another site which is launching on @ProductHunt in 20 minutes
— Daniel 🗺 (@DanielLockyer) August 9, 2017
I hadn’t done a zero to one in a while, and Levels inspired me so I thought this would be a perfect opportunity with Dean.
We set up a time to meet two days later on Wednesday and started on our journey.
The goal was to build an eCommerce site and blog that made a poster print sale within the first seven days.
Here’s the process.
On Wednesday we met up and went over to hostgator.com to buy a domain and get hosting set up. They are currently my favorite hosting service because of their awesome customer service.
I had Dean buy the domain dtgphotos.com and the essentials hosting package.
In total it was $43.
$15 for domain
$12 for hosting
$15 for whois protection
(You don’t need the who is protection, so really this could be done for $27.)
Through this process Dean had some questions.
His main concern was being locked in to something he didn’t want anymore. With everything talked about in the post, it can all be changed and scaled.
Next we installed WordPress through the cPanel. The cPanel login will be emailed to you.
WordPress is installed using QuickInstall. On the cPanel homepage command f and type in QuickInstall.
After WordPress is installed the site had to propagate so we set a time to meet the next morning. Normal propagation takes 24 – 48 hrs.
Once the site was live I had Dean create a admin user account for me and I installed the following plugins:
- Yoast
- Disable Comments
- Disable WooCommerce Reviews
- Google Analytics for WordPress by MonsterInsights
- PrintAura WooCommerce API
- Woocommerce
First thing I did was use the Woocommerce wizard to integrate with PayPal. Because we are using PayPal and not another payment portal no ssl certificate is needed. It’s also one of the most recognized payment processors.
We will return to all of the plugins momentarily.
I then installed the Virtue Theme, a clean and compatible theme for Woocomerce.
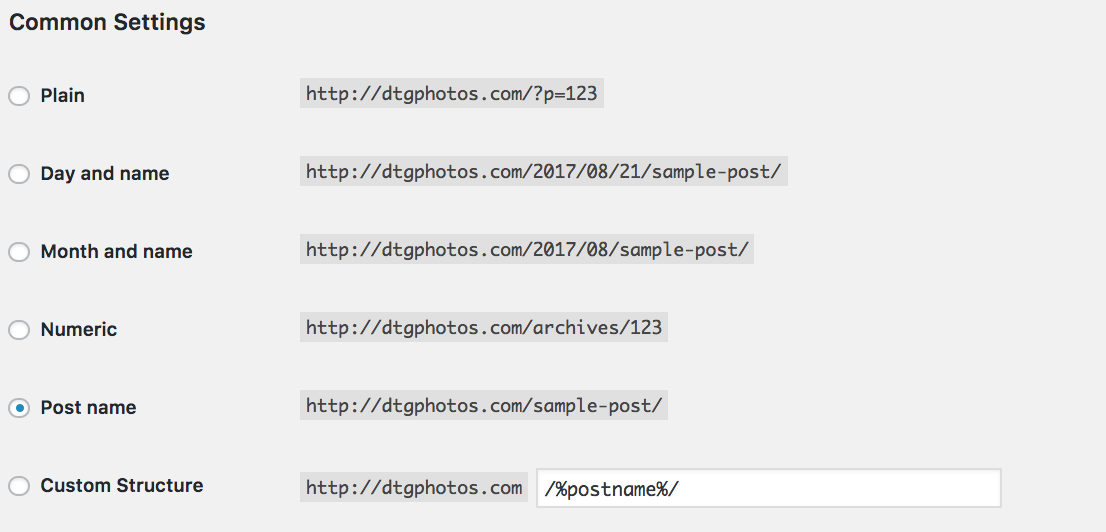
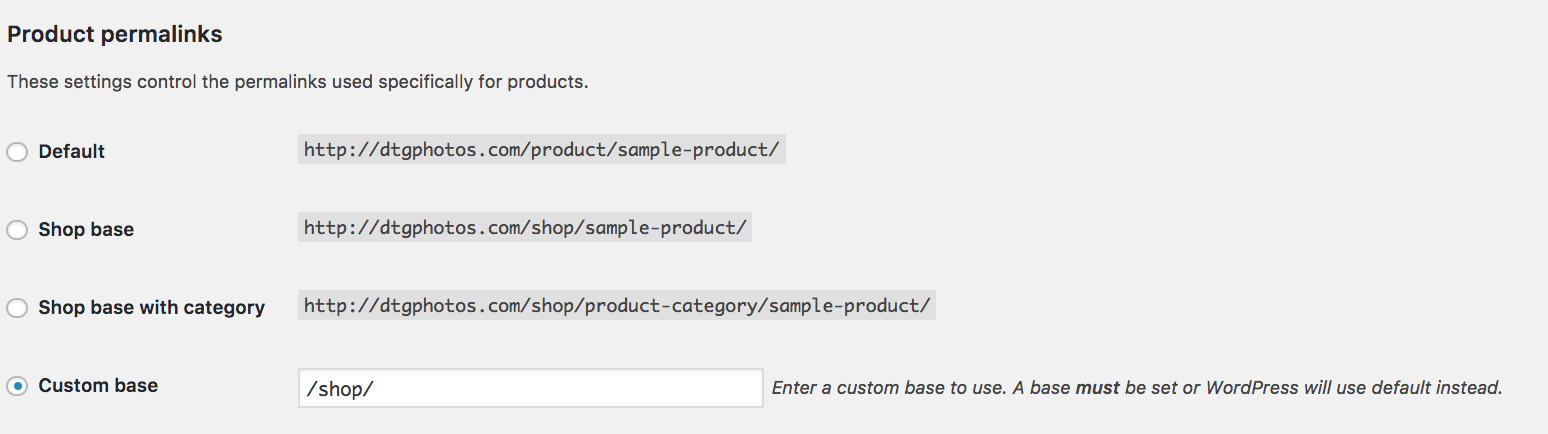
Next I went to settings > permalinks and changed the settings to to “post name” and “shop base”.
I then made some styling changes to the Virtue theme. You can do this by appearance > customize.
First I made a header logo in Photoshop. The font I used is “Star Jedi” and can be found on dafont.
The logo is 1 inch by 6 inch 300 dpi rgb. For all web images you want them to be rgb.
To upload the logo in customize go to main settings and then “upload your logo”. Also change the logo to be centered.
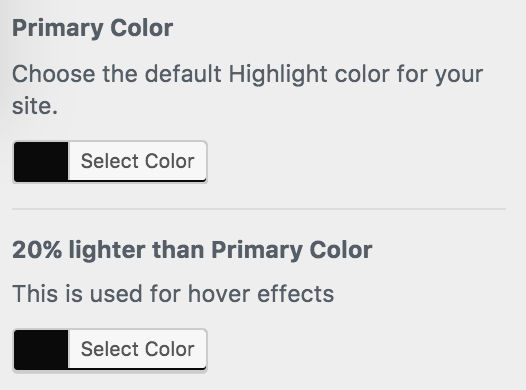
Next, go to basic styling and change the primary color and 20% lighter than Primary Color to the color you want.
Then advanced styling and topbar background, change so that it is the same as hover color.
Next go to misc settings and turn off image border.
Then go to site identity and change the title of the blog to what you want it to be and have the tagline include your keywords.
Next go to widgets settings in customize and add social links. Link to all the social accounts associated with your site.
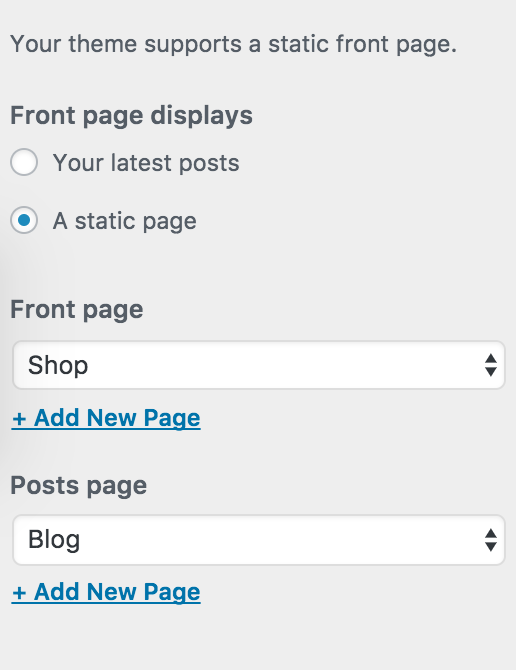
Finally, go to static front page and have it be “static page” front page to shop and blog to blog.
Click save and publish.
Thank God. Styling is done… Mostly.
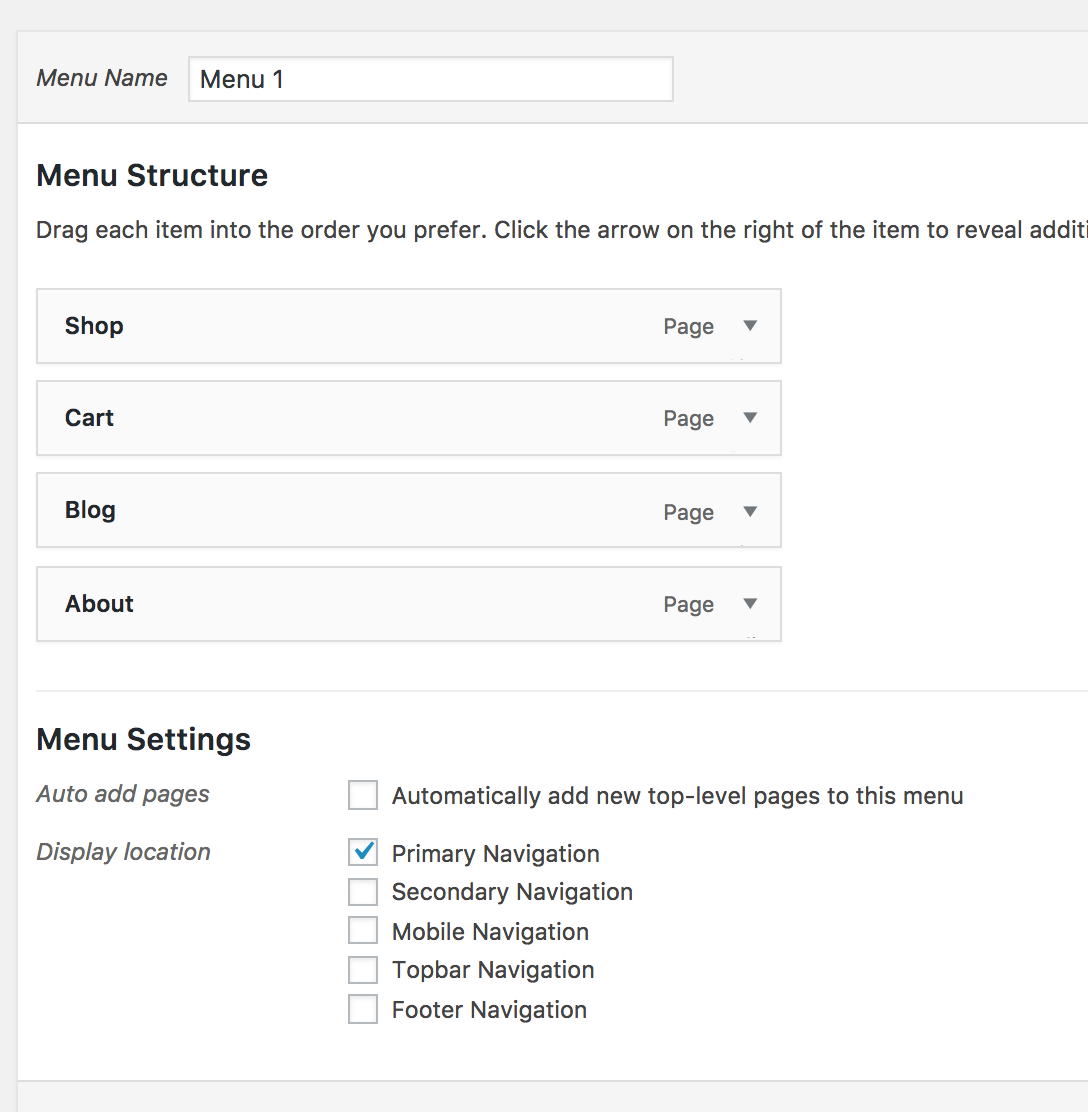
Next go to dashboard > appearance > menus. Make a new menu and have these settings below.
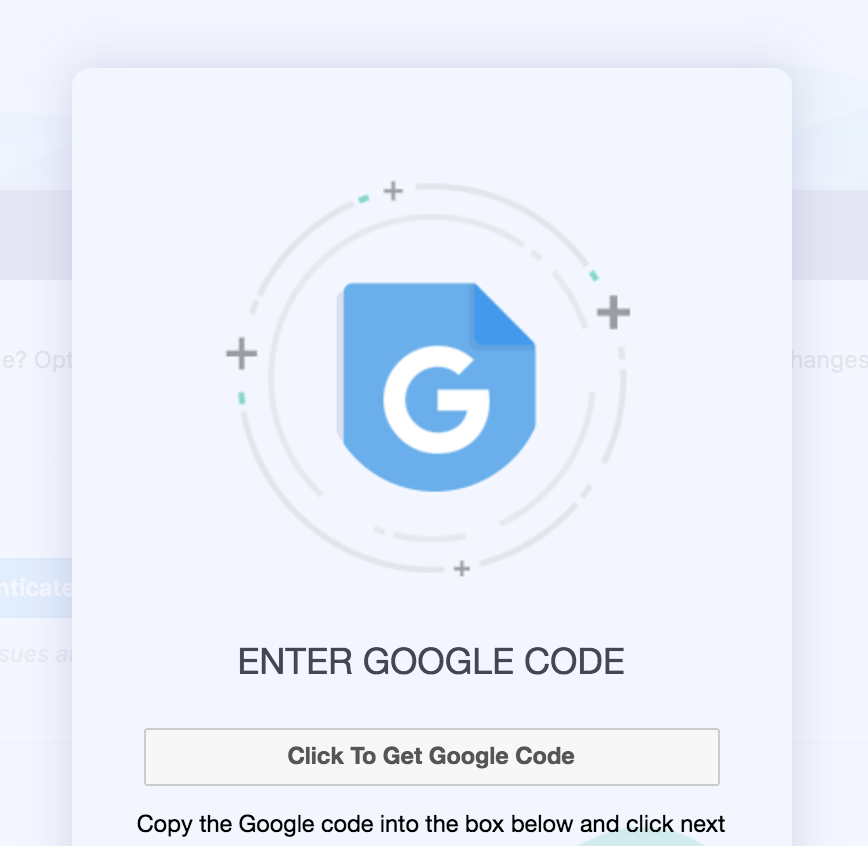
Now google “google analytics” and set up a “new property”.
Then use monster analytics to link view traffic data.
From here I went to printaura.com, a poster fulfillment and shipment company, and set up an account for Dean.
We do the marketing and customer service, they handle the printing and shipping. Payment to Print Aura only occurs once the customer has payed us. It is a form of dropshipping.
I use Print Aura for their api plugin with Woocommerce, their quality of prints and their great customer service.
I had him put his favorite and most popular photos on a thumb drive and uploaded then created the proper files to upload to Print Aura. CMYK at 300 dpi 5400 x 7200 pixels for Print Aura and RGB 300 dpi 1000 x 1000 for the website.
We then authenticated Print Auras API with our site and tested that transactions could work. What you are checking for is the PayPal portal to work.
To autosize images to our premade templates, use this script.
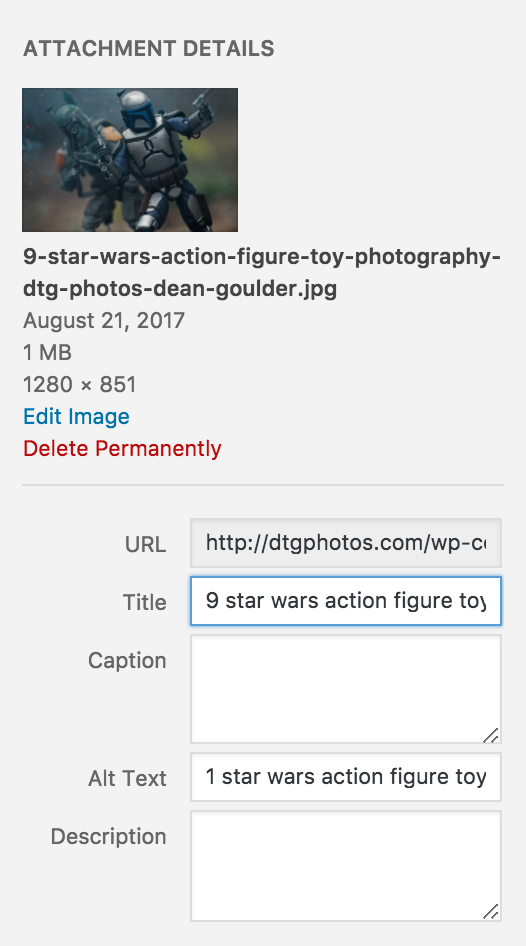
When you name the photos that will be viewed on the site, make sure to include your keywords in the name of them and alt description.
Now you have an ecommerce site, but no traffic. Here’s what I did to get traffic.
I made a blog post with photos of Dean’s and started posting them to all the social I thought would be relevant. Side note, it’s easier to drive traffic to content than to a product page.
I found all the Facebook groups related to Star Wars and joined them.
I found all the Star Wars and photography Sub Reddits submitted the gallery posted in them.
I made a Bloglovin account and had a bot auto follow a bunch of people.
I found all the Twitter accounts associated with Star Wars and tweeted at them.
I wrote a Buzzfeed article that I submitted to their Star Wars community editor.
I found Star Wars blogs and reached out to of them.
I submitted photos to Star Wars Tumblr blogs.
Put the photos on Flikr.
Put the photos on Imgur.
Put the photos on Pinterest and then ran an Imacro bot I wrote.
Youtube posted links on Youtube toy videos.
Our goal with all of this is to drive traffic and build backlinks.
And here we are now. A business from zero to one, waiting for the first sale.
Zero to ones are intimidating, but not hard. The only hard part is starting. Begin.