I was so frustrated. The tech support on the other line was telling me that what I was asking was impossible, except I had done it with one of his colleagues two months before. This is after a customer said they couldn’t access the web app.
They were saying it was impossible to have a custom SSL certificate for the subdomain I was running my React JS app Audience Eye off of. I finally figured out how to do it. Here’s how to set up Netlify using a custom HTTPS certificate from your domain provider.
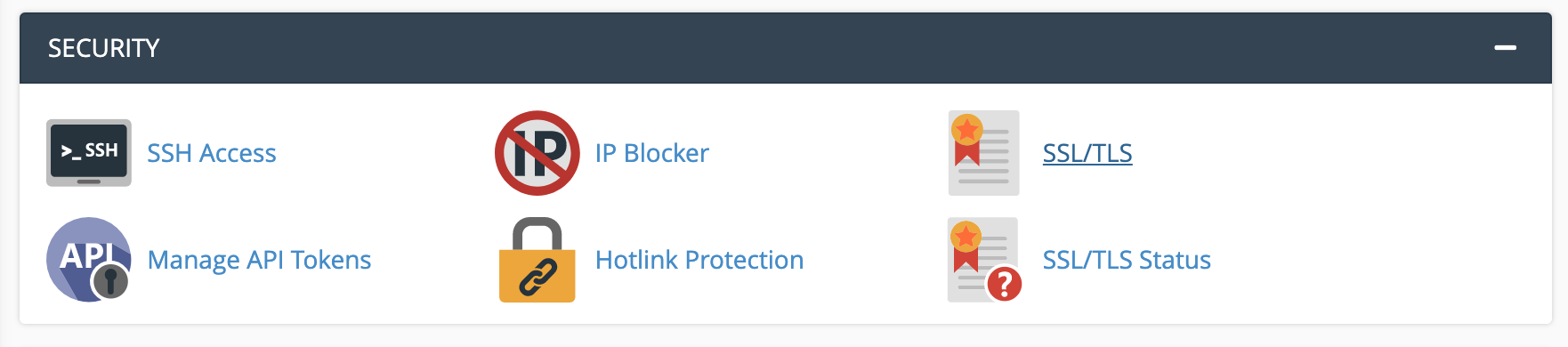
1. Login to cPanel and scroll to the Security section. Find the SSL/TLS app and click it.
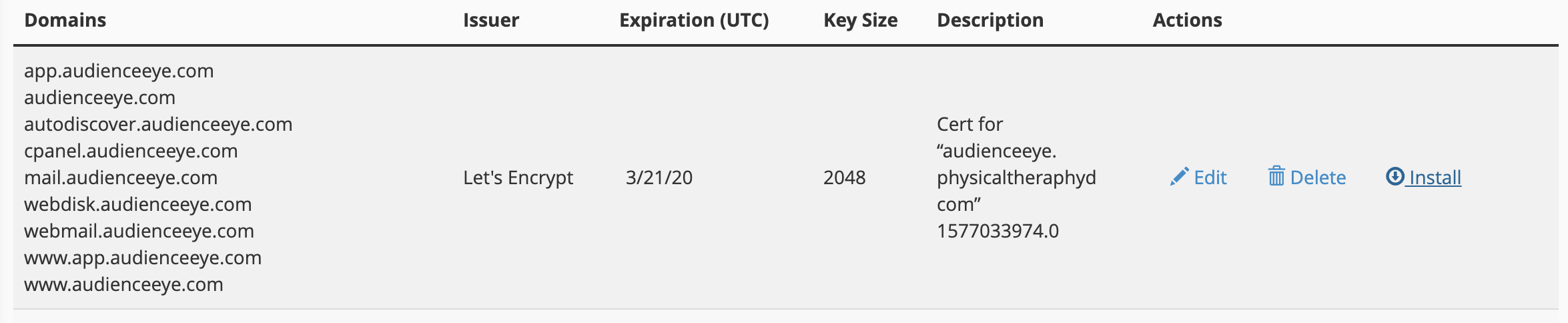
2. Next to the subdomain you’re trying to get Custom Certs for Netlify click download.
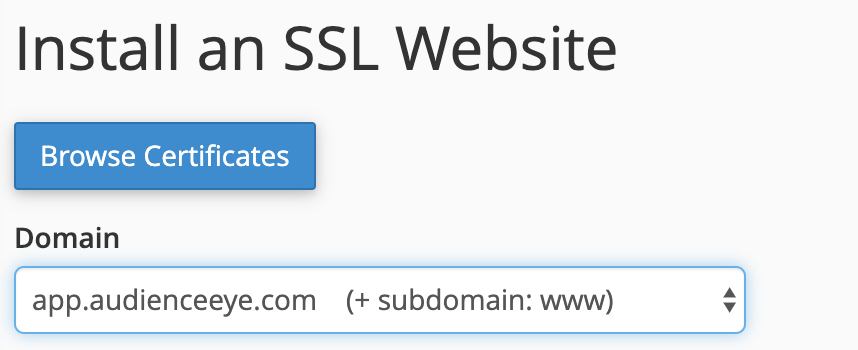
3. Scroll to the bottom of the page where it says “Install an SSL Website” and select the subdomain you’re trying to get SSL certs for.
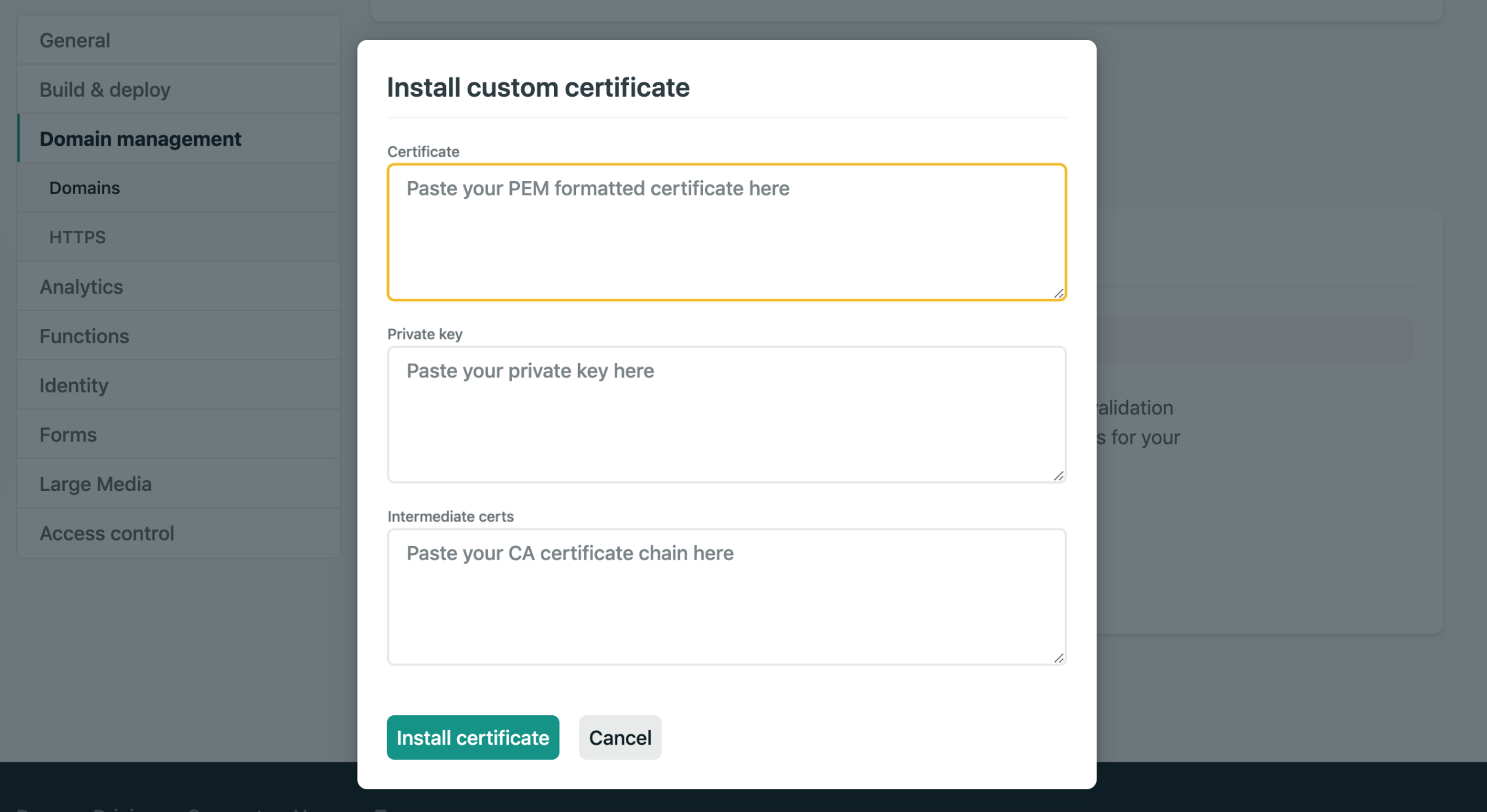
4. Copy and paste certs into Netlify. Below breaks down what each organization calls each cert and which ones are related.
Netlify Calls It = cPanel Calls It
Certificate =
Private Key = Private Key (KEY)
Intermediate Cert = Certificate Authority Bundle: (CABUNDLE)
If you’re done this right, your Netlify web app should now be SSL secured.